Words
Occasionally, having just the right term to describe a thing means the difference between apathy and delight. Some words simply add more personality to conversation. Here are a few expressions I favor.
acrimonious
ˌakrəˈmōnēəs | adjective | (typically of speech or a debate) angry and bitter.
amateur hour
ˈaməCHər ˈou(ə)r | noun | A situation or activity in which the participants show a lack of skill, sound judgment, or professionalism.
auxiliary
ôɡˈzil(ə)rē | noun | A person or thing providing supplementary or additional help and support.
canonical
kəˈnänək(ə)l | adjective | Accepted as being accurate and authoritative.
Cascade
kaˈskād | noun | A process whereby something, typically information or knowledge, is successively passed on.
Cavalcade
ˌkavəlˈkād | noun | A formal procession of people walking, on horseback, or riding in vehicles.
Clandestine
klanˈdestən | adjective | Kept secret or done secretively, especially because illicit.
concise
kənˈsīs | adjective | Giving a lot of information clearly and in a few words. Brief but comprehensive.
discrepancy
ˌdisˈkrepənsē | noun | A lack of compatibility or similarity between two or more facts.
Elusive
ēˈlo͞osiv | adjective | Difficult to find, catch, or achieve.
Errant
ˈerənt | adjective | Erring or straying from the proper course or standards.
Heresy
ˈherəsē | noun | Opinion profoundly at odds with what is generally accepted.
Mania
ˈmānēə | noun | An excessive enthusiasm or desire; an obsession.
Oblivious
əˈblivēəs | adjective | Not aware of or not concerned about what is happening around one.
Particular
pə(r)ˈtikyələr | adjective | Used to single out an individual member of a specified group or class.
Peculiar
pəˈkyo͞olyər | adjective | 1. Strange or odd; Unusual. 2. Slightly and indefinably unwell.
Perpetual
pərˈpeCH(o͞o)əl | adjective | Never ending or changing.
Precision
prəˈsiZHən | noun | The quality, condition, or fact of being exact and accurate.
Progeny
ˈpräjənē | noun | A descendant or the descendants of a person, animal, or plant; offspring.
Ruckus
ˈrəkəs | noun | a disturbance or commotion
Superfluous
ˈso͞oˈpərflo͞oəs | adjective | unnecessary, especially through being more than enough
trifle
ˈtrīfəl | verb | To talk in a jesting or mocking manner or with intent to delude or mislead.
Resources
Some sites that celebrate and clarify the usage of specific language:
GD114
CURRENT Project
Project 1 – Single Letter
TIMELINE
- Class 2B – Project introduction. Begin Thumbnails.
- Class 3A – Thumbnail critique. Demo Tight Roughs. Finish Thumbnails.
- Class 3B – Work on Tight Roughs. Sign up for individual feedback.
- Class 4A – Tight Rough critique. Demo Final Comps.
- Class 4B – Work on Final Comps. Final Presentation expectations.
- Class 5A – Final Comps Critique. Turn in all phases in project envelope.
CURRENT PROJECT
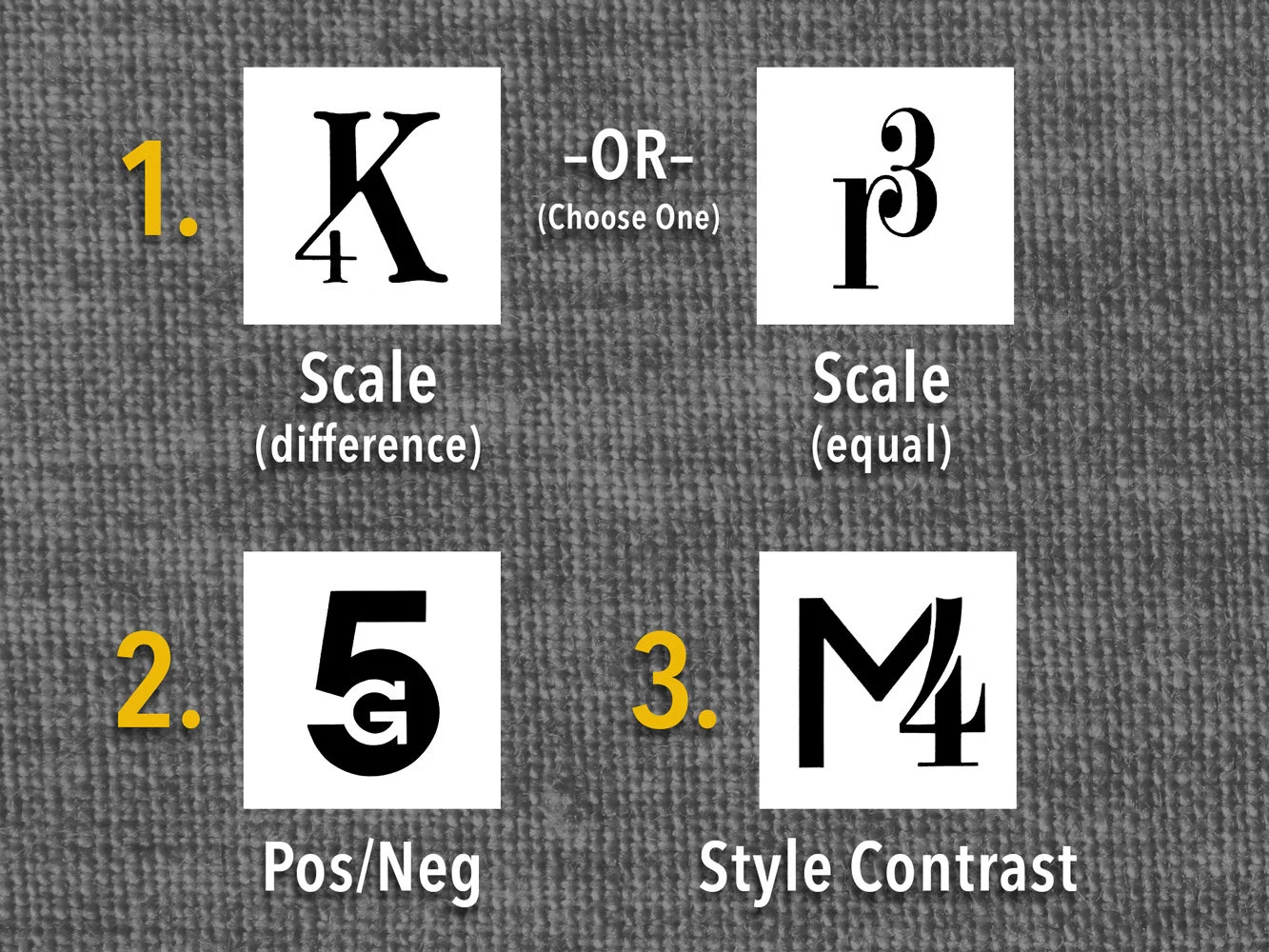
Project 2 – Combine ONE Letter + ONE Number
TIMELINE
- Class 5A – Project introduction. Begin Thumbnails.
- Class 5B – Work on Thumbnails.
- Class 6A – Finish Thumbnails. Mount on CARDSTOCK using this template layout.
- Class 6B – DUE: Thumnails. Critique Thumbs. Work on Tight Roughs.
- Class 7A – Finish Tight Roughs. Mount on CARDSTOCK using this template layout.
- Class 7B –DUE: Tight Roughs. Critique Tight Roughs. Work on Finals.
- Class 8A – Work on Final Comps. Final Presentation expectations.
- Class 8B – Final Comps Critique. Turn in all phases in project envelope.
CURRENT Project
Assignment – Expressive Words
TIMELINE
- Class 8B – Assignment introduction. Begin Thumbnails.
- Class 9A – Work. Sign up for individual feedback
- Class 10A. Finalize designs.
- Class 10B – Assignments are DUE. Turn in all thumbnails, markup copies and, cut-and-paste artwork, and final comps in project folders.
GD260
CURRENT PROJECT
Project 2B – Web Process CHARACTERIZE
TIMELINE
- Class 6A – Begin Mood Board.
- Class 6B – Continue Mood Board. Begin Element Collage
- Class 7A – DUE: Submit Mood Board. Work on Element Collage
- Class 7B – Finish Element Collage. Format presentation pages.
- Class 8A – Critique Project 2B. DUE: Submit files and printouts.
Pacific Pencil Logos PDF
CURRENT PROJECT
Project 2C – Web Process: DESIGN
TIMELINE
- Class 8A – Project Briefing.
- Class 8B – Work on Home Page layout.
- Class 9A – Work on About Page layout.
- Thanksgiving Break
- Class 10A – In-Process Critique. Work on Product Page layout.
- Class 10B – Work on FAQ Page layout.
- Class 11A – Finalize all layouts.
- Class 11B – Present designs to class. Submit Project 2C files and printouts.
Video – Jonathan Barnbrook
Video – Neville Brody at Offset Conference 2014
Om is a great template that’s easy to setup and comes with many customization options. Use Om for flexibility, clean layouts, and effortless style.
Sizes & Values
Site Width - determines the width of the page, including padding and border.
Page Content Width - set the width of the page content width separate from the Page Banner Area.
Canvas Padding - control the amount of space between the page content and the edge of the canvas.
Top Padding - control the amount of space at the top of the site above the canvas.
Navigation Link Spacing - sets the amount of space between each navigation link.
Header Spacing - control the amount of spacing at the bottom of the header, above the navigation.
Page Padding - determines the amount of space at the top and bottom of the page as well as the space below the Page Banner.
Footer Padding - controls the top and bottom padding used inside the page footer area.
Logo Size (Max) - determines the maximum height allowed for the site logo in the header area.
Social Icon Size - set the size of the (non-social-block) social icons.
Template Options
Page Borders - control the thickness and/or visibility of all borders and rules in the template.
Canvas Style - choose the layout and logo position inside the header area of the site.
Header Subtitle - select the type of content that should be shown directly below (or above with Canvas Style change) the logo.
Banner Alignment - aligns the text when displayed inside the Page Banner area.
Social Icon Style - sets the template specific (non-social icon block) social icons style.
Hide Social Icons - hides the template specific (non-social icon block) social icons links.
Hide Info Footer - hides the special Info Footer showing social icon links and latest single blog post.
Hide Page Banner - disables the display of the Page Banner area (page thumbnail, title and description).
Hide Page Title - hides only the title inside the Page Banner area.
Hide Page Title Underline - toggles the display of the miniature underline beneath the page title inside the Page Banner area.
Index Styles
Index Thumb Title Color - sets the color of the thumbnail title for each index item.
Index Thumb Background Color - sets the color behind the thumbnail image for each index item.
Index Thumb Titles - choose the font and size used for the thumbnail title text.
Index Sidebar Width - sets the width of the sidebar displaying the title and description of the item.
Thumbnails Per Row - controls the number of columns used on your Index page.
Thumbnail Ratio - sets the size and shape of the thumbnail images based on a ratio.
Thumbnail Padding - controls the amount of space in between each index item thumbnail image.
Thumbnail Opacity - sets the initial amount of transparency that should be used on index item thumbnail images.
Thumbnail Hover Opacity - sets the transparency of the thumbnail image on hover.
Project Layout - determines the position of the sidebar displaying the title and description of the item.
Thumbnails on Open Page - show or hide the index thumbnails at the bottom of an index item view.
Hide Thumbnail Titles - toggle the display of the thumbnail title for each index item.
Blog Styles
Blog Post Title - sets the font of the article title.
Blog Page Width - determine the width for the blog content area different from that of the page content width.
Blog Post Spacing - controls the amount of space between each blog post on the list view.
Hide Article Author - toggles the display of the article author with the date under the article title.
Product Styles
Product Background Color - sets the color behind the product image.
Product Overlay Color - sets the color of the overlay when product list titles are set to 'overlay.'
Products Per Row - determines the number of products shown per line on the product list.
Product List Titles - controls the position of the product title on the product list.
Product List Alignment - sets the text alignment of the product title on the product list.
Product Item Size - select an image ratio for the product photo on the product list.
Product Image Auto Crop - determines whether product images fill the image area or fit within.
Product Gallery Size - select an image ratio for the product gallery on the product item page.
Product Gallery Auto Crop - determines whether product images fill the gallery area or fit within.
Show Product Price - shows the price on the product list page when enabled.
Show Product Item Nav - shows the 'back to shop' link on the product item page.
Event Styles
Event Time Format - toggle between 24 hour or AM/PM for event times.
Event Icons - enable icons on the address and event time display.
Event Thumbnails - show an image thumbnail in list view.
Event Thumbnail Size - controls the size (ratio width:height) of the event thumbnail image.
Event Date Label - enable date overlay on top of event thumbnail.
Event Date Label Time - include the time of the event with the date overlay.
Event Excerpts - show optional excerpt text of events on the list view when present.
Event List Date - show the full event date (day, month, year) of the event on the list view.
Event List Time - show the time range (start time-end time) of the event on the list view.
Event List Address - show the event location address when present.
Event iCal/gCal Links - show links to add events to Apple or Google calendars.
Event Like and Share Buttons - show Squarespace simple like and share buttons on events.
Event Calendar Compact View - enable a simpler calendar view optimized for smal
Event List Compact View - enable a simple stacked view of events in the list view.
Event Calendar Compact View - enable a simpler calendar view optimized for smaller areas.